Web Form v1
IMPORTANT! Web Form 2.0 has been up and running for a while. It is UX driven and provides significantly simpler integration into your application. All new features are exclusively available only on Web Form 2.0. In order to derive the most benefit from our offerings, we urge you to switch to Web Form 2.0!
Who must use Web Form?
As a customer of finAPI services, regulatory requirements of the European PSD2 regulation (ZAG law in Germany) may apply to you (please consult your lawyer or national Regulator for Financial Services for advice).
If you do not have the permission/license of your national Financial Services Regulator to provide PSD2-relevant services, according to the German Regulator you must fulfill the minimum requirements to not process bank credentials or access banks directly. In order to allow finAPI customers without Regulator PSD2 license to fulfill this minimum requirement, we have created the finAPI PSD2 Web Form. Please note, that additional regulatory requirements may apply to your business and that finAPI cannot provide legal advice.
What is Web Form v1?
As some of the finAPI Services require banking-related credentials, you may need to let the user enter their credentials into the finAPI's PSD2 web form instead of in your application. The PSD2 web form is a special endpoint hosted on the finAPI servers. Please note, that the finAPI PSD2 WebFrom will be opened in an external Web browser, opening it in an iFrame is not allowed by the German regulator. The PSD2 Web Form will be part of the finAPI-PSD2-Licence-Product, which you have in addition to the license if you don´t have a permission/license of the national Financial Services Regulator.
It looks something like this (depending on the context in which you use the web form, the GUI might be slightly different):

What are the use cases of Web Form v1?
Whether you need to use finAPI's web form (and if yes, to what extent), depends on your regulatory permissions, and what finAPI Services your application is using. Here is an overview of the different regulatory permissions and their implications on the usage of the finAPI web form:
Your Regulatory permission | PSD2 Web Form required for |
no regulatory permission |
|
Payments (PIS/ZAD) |
|
Account information (AIS/KID) |
|
Payments + Account information | no web form required for any finAPI service |
finAPI manages the display of PSD2 Web Form automatically based on your regulatory permissions. Please contact our support team at support@finapi.io for the necessary configurations.
Please note: If you want to offer the possibility, to store the PIN in the finAPI-WebForm, you have to connect the editBankConnection-Service. With this service, the customer gets the possibility to change or delete the stored PIN.
How do I implement Web Form v1 flow?
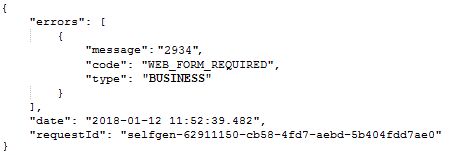
Whenever your application is calling a finAPI service that requires your user's banking credentials, and you do not have the regulatory permission to handle those credentials itself, then the service will respond with HTTP code 451, and an error message which looks like this (example):

The 'message' field contains a value that is to be interpreted as a number. It depicts the ID of a web form instance that has been created by finAPI in the context of this service call. You will need this ID to query the result of the web form flow (more on that further below).
In addition to the JSON body, the response will also have included a Location header, which contains the URL to the web form to which you must direct your user. The general format is:
Location
https://<finAPI Service domain>/webForm/<web form token>
Example:
Location
https://live.finapi.io/webForm/nEvozFaPhCXw8ZnnRBb2KJGANW6y9RjZgQtX6YRAhB_Li7TzO19jTh0wtBg9AbvblAMnJFp7DS1C0zzj746U4B7GUj4LUIyt9ZR9Sn2UoLzg5SYaEx9Ps6ax_6ImXTOB
Note that the included web form token is a one-time token, meaning that you will be able to open the URL just once. Further attempts will result in an error page. Also, note that the URL is valid for just 10 minutes. If a web form is opened but then not submitted within 10 minutes, the web form will expire. If a callbackUrl is set (see below) finAPI will trigger it as a result of the expiration.
You can open the URL for your user either as is, or optionally append the following additional parameters:
a 'callbackUrl', to which finAPI will send a POST request when the web form flow is completed (user has entered all information that is needed and the service has executed). You can include encoded query parameters in the callbackUrl as well, they will be contained in the callback. Please note, the length of the callbackURL is limited to 1024 chars.
a 'redirectUrl', to which the web form page will redirect the user after the web form flow is completed (and after the callback has been sent if any was specified). You can include encoded query parameters in the redirectUrl as well, they will be contained in the redirect. If you don't pass a redirectUrl, the web form page will try to close itself on completion (if this fails, the user will be shown a message that he can close the page manually and return to your application).
For the above example, the complete URL to open in your user's browser (with an added callbackUrl and redirectUrl) would be:
https://live.finapi.io/webForm/nEvozFaPhCXw8ZnnRBb2KJGANW6y9RjZgQtX6YRAhB_Li7TzO19jTh0wtBg9AbvblAMnJFp7DS1C0zzj746U4B7GUj4LUIyt9ZR9Sn2UoLzg5SYaEx9Ps6ax_6ImXTOB
?callbackUrl=https%3A%2F%2Fyourapp.net%2Fweb-form-callback%3FcallbackParam1%3Dfoo%26callbackParam2%3Dbar
&redirectUrl=https%3A%2F%2Fyourapp.net%2Fweb-form-redirect%3FredirectParam%3Dfoobar
After having opened the web form for your user, your application has to wait until the web form flow is completed and then get the result. This can be done in two ways, depending on whether you provided a callbackUrl or not:
A) In case you included a callbackUrl to the web form URL, your application will receive a POST request to the callbackUrl once the web form flow has been completed, and can then get the result with the 'Get web form' REST service (see below).
B) In case you didn't include a callbackUrl in the web form, you'll have to poll the 'Get web form' service in regular intervals to detect by yourself when the flow has been completed. We recommend polling the status every couple of seconds (at most once a second).
The endpoint to the 'Get web form' service is:
GET .../api/v1/webForms/<webFormId that was contained in the message field of the initial service response>
(For this example, it is: GET ...api/v1/webForms/2934)
Querying a web form will give you the following result:
{
"id" : integer,
"token" : string,
"status" : string,
"serviceResponseCode" : integer,
"serviceResponseBody" : string
}The 'token' is the generated, one-time web form token that finAPI included in the web form URL that was contained in the Location header of the initial service response.
The 'status' can be one of:
"NOT_YET_OPENED" - means the web form URL has not been loaded yet (this should typically never occur unless your application failed to load the web page for your user for some reason)
"IN_PROGRESS" - means the web form page has been opened and the flow is in progress (web form is asking the user for all the credentials that are required and executing the service)
"COMPLETED" - means the web form has executed the service
“ABORTED" - means that the user has aborted the web form flow (by clicking an abort button at some step during the process)
The 'serviceResponseCode' and 'serviceResponseBody' fields will be set as soon as the status is COMPLETED or ABORTED. They will contain the HTTP response code and the response body of the original REST service call, i.e. the one that returned with 451 in your initial call. The response body will be a stringified JSON object. For the exact contents, please refer to the documentation about the possible responses (including error responses) of the respective service.
Note that the 'Get web form' service is a user-related service, meaning that you have to pass an Authorization header with the user's access token, just as with any other of finAPI's user-related REST services. You might want to think about adding some user identifier to the callbackUrl or redirectUrl to be able to resolve the user context in your application in order to get hold of an appropriate access token (For security reasons, you should never include an access token itself in the web form URL).
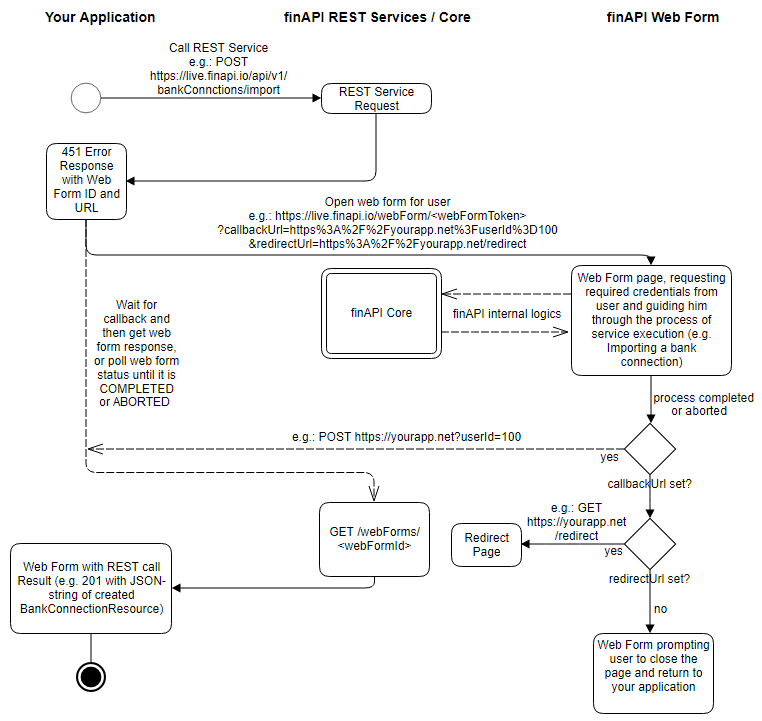
Here is a summary diagram of finAPI's web form v1 flow:

Implications of PSD2 on finAPI's automatic batch update
In case you do not have an AIS/KID license, finAPI's automatic batch updates for your users' bank connections might fail to run. This is the case when a user has not accepted the latest terms and conditions of finAPI*. When an automatic update is set up for a user but has not accepted the latest terms and conditions, then the update will be skipped for this user. It is recommended to set up Push Notifications for your users so that they will be informed about this and can accept the new terms and conditions, thus re-enabling the automatic updates. For more details on how to set up and handle such Push Notifications, please refer to this article:
Push Notifications (Web Hooks)
*Accepting the terms and conditions is done by the user via the Web Form. When a user needs to accept new terms and contiditions, he should perform a manual update of his bank connection(s) via the web form.
How can I test Web Form v1 Flow using Swagger?
As of now, Swagger will not automatically open the web form for you. You'll have to enter the web form URL from the Location header into a separate tab of your browser yourself, and also have to call the GET /webForms service for yourself once the web form has triggered the callback and/or redirect.
