Themes
What is a Theme?
For customers who are interested in further customization, we have carefully picked specific styling parameters and grouped them together under the umbrella called “Theme”. Each of the themes will focus on a specific style. We will offer a set of themes from our side that customers can pick from that blends well with the rest of the customer application. We are focussed on the below styling parameters amongst others.
(web) elements styling - button, check boxes, text fields
Text spacing
Text sizing
How to set it?
Look out for the API parameter, profile.aspect.theme in the section “Customisation / Profiles" in the openAPI documentation. Setting this parameter to one of the available values from the enumeration will ensure all web forms generated will go with the selected styling(theme).
Things to remember
Always test what the Web Form will finally look like, with all the customizations. This includes profiles and translations. There is a chance that the customer will need to adjust what they provide in the profile and translation to have the best possible results from all the customization.
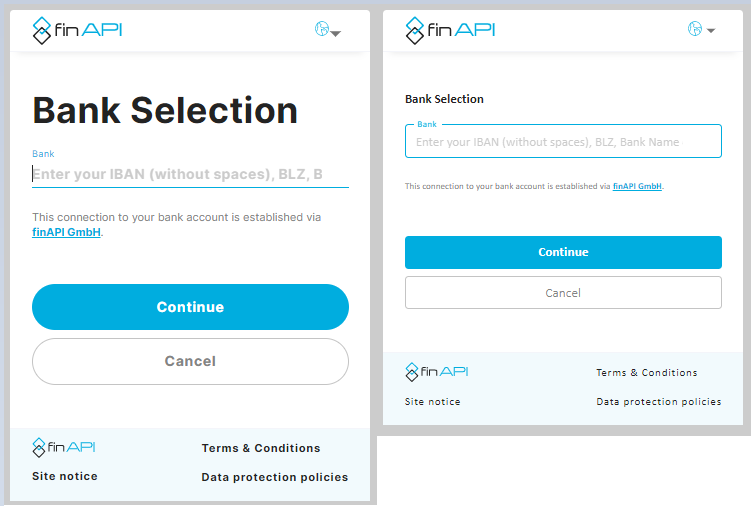
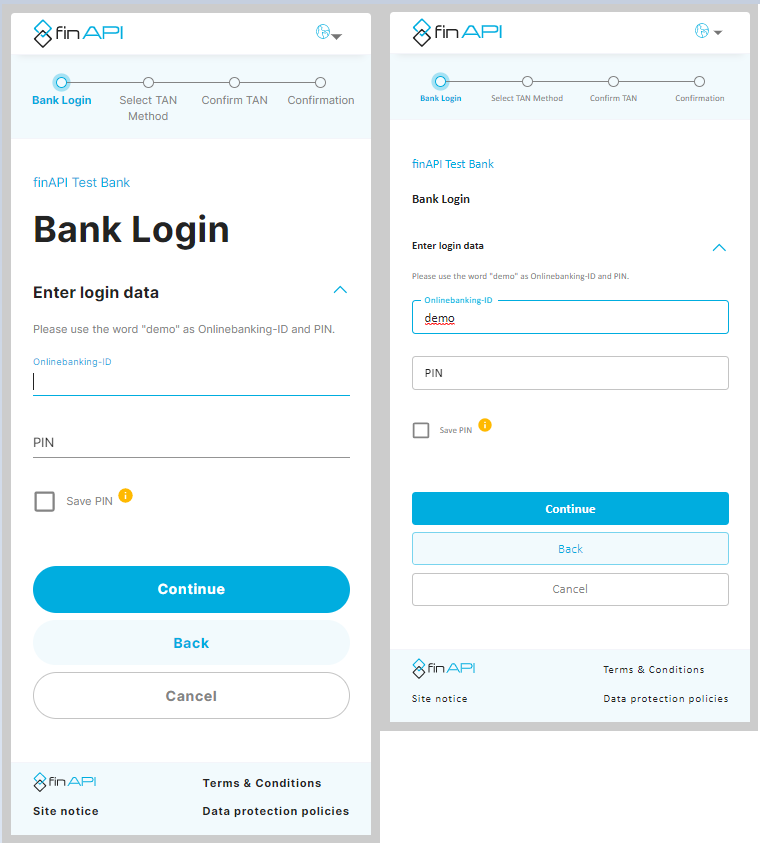
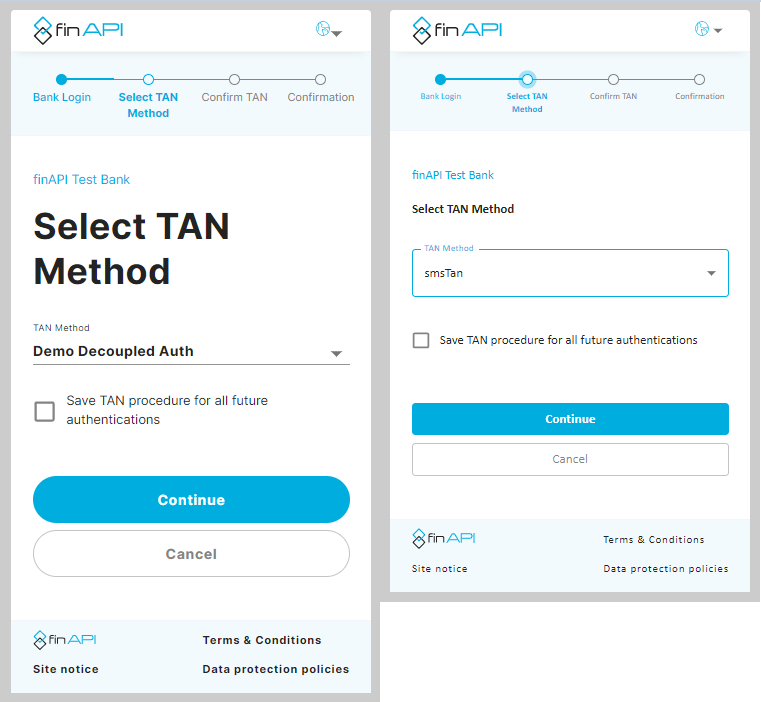
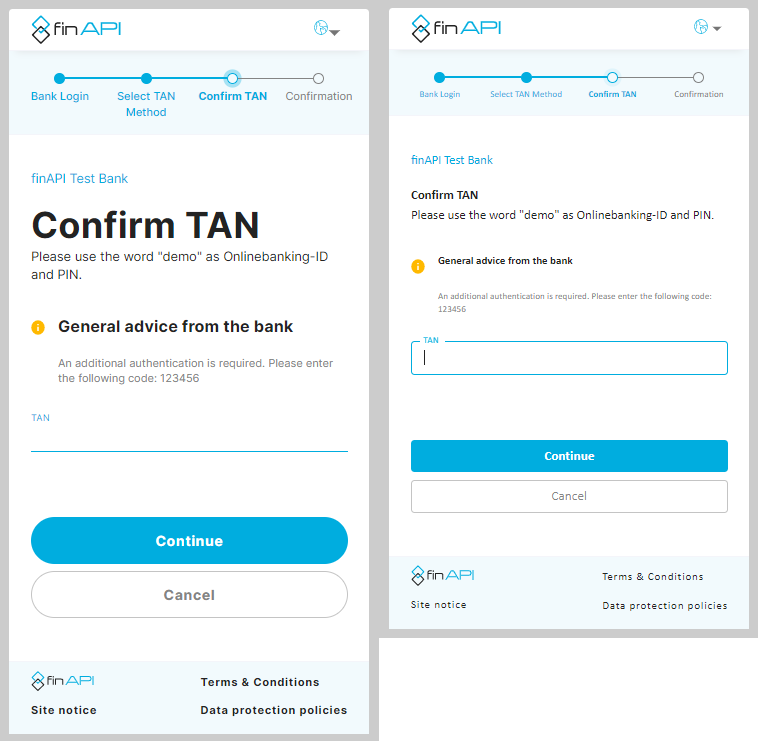
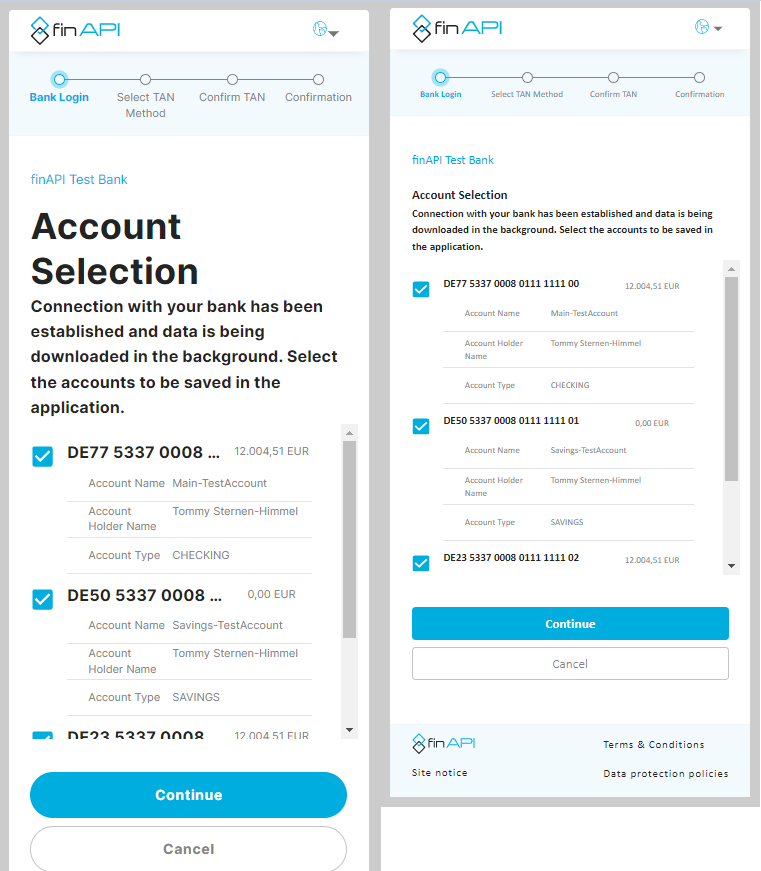
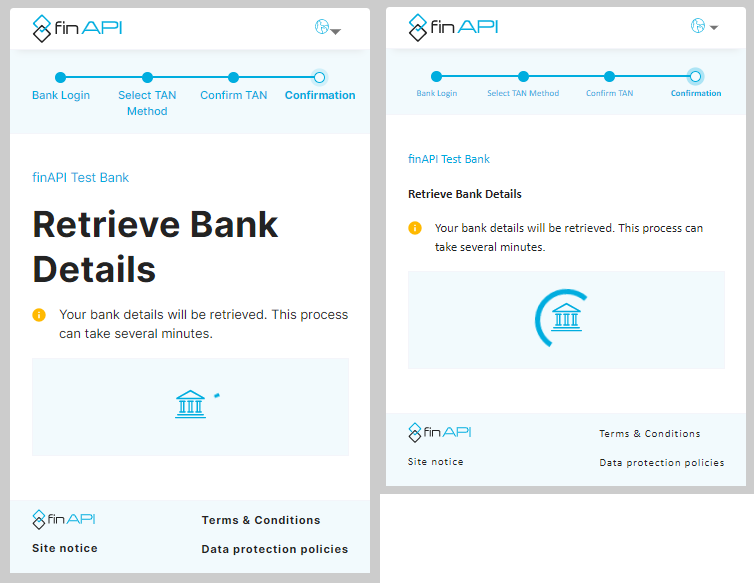
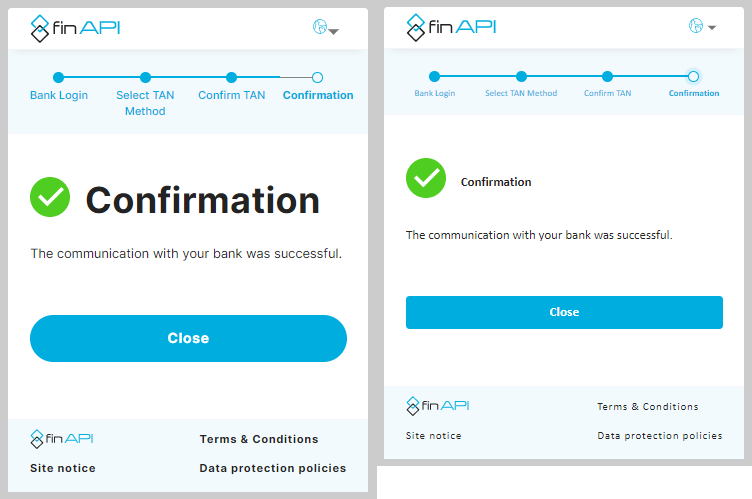
Mockups
Below are some mockups of one of our workflows which clearly show you how the Web Form will be rendered with (on the left) and without (on the right) applying the theme. The theme used in this case is MOBILE_MINIMALISTIC.