Web Form 2.0 Basics
How it all starts
Determine your business case - would you like to use our Account Information Services or Payment Initiation Services? Based on the answer, check our openAPI documentation to understand which endpoint to use.
When the customer application is calling a finAPI Web Form 2.0 service defined here (either for Account Information Services or Payment Initiation Services) the API will respond with HTTP code 201, and the API response could look like below (example):
{
"id": "c512b6b7-259d-451e-8eec-0ae4ed993c6f",
"url": "https://webform-sandbox.finapi.io/wf/c512b6b7-259d-451e-8eec-0ae4ed993c6f",
"createdAt": "2021-03-02T13:51:08.973+0000",
"expiresAt": "2021-03-02T14:11:08.973+0000",
"type": "STANDALONE_PAYMENT",
"status": "NOT_YET_OPENED",
"payload": {
"paymentId": null
}
}The id field depicts the Web Form instance that has been created by finAPI in the context of this service call. You will need this ID to query the result of the Web Form flow (more details here)
The API response will contain a URL to the Web Form to which you must direct your end-user. The general format is:
“url”: https://<Web Form domain>/wf/<Web Form Id>
Example: https://webform-sandbox.finapi.io/wf/c512b6b7-259d-451e-8eec-0ae4ed993c6f
The rest of the interaction happens directly between the end-user and our Web Form. At the end of the workflow, depending on whether the customer application has set up a callbackUrl, we can explicitly notify the customer application of the end state.
Use this notification to come back to us and ask for more details (paymentId in case of PIS and bankConnectionId in case of AIS)
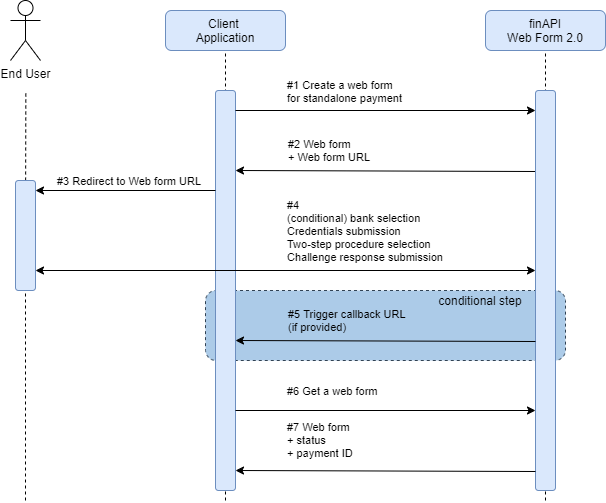
Schematically, the workflow is summarized below (The below workflow also applies to AIS)
Remember!
Web Form token is a one-time token. You will be able to open the URL just once. Further attempts will result in an error page.
Web Form URLs are valid for just 20 minutes. If a Web Form is not consumed for its purpose within 20 minutes of initiation, it will expire.
The Web Form will consider the default language (supported languages: DE, EN, CZ and SK) of your browser and render accordingly. However, if your end-user prefers a different language than the browser, they are free to use the language picker in the header to select a different one. If they do, we will store their new language preference for all future Web Forms rendered to the user.
⚠ User’s language preference won't be stored (along with all other user data) in use cases where customers delete users after one time use
⚠ As a customer, if you prefer all Web Forms to be rendered in only 1 language of your choice, please use our white labeling endpoint to set this up.
Want to know Web Form status?
The endpoint to the “Get a web form” service is: GET /api/webForms/{id}
GET .../api/webForms/<webFormId that was contained in the message field of the initial service response>
(For this example: GET .../api/v1/webForms/e0337037-1228-4db7-bcdb-32b0c5f64af4)
Querying a Web Form will give you the following result:
{
"id": "e0337037-1228-4db7-bcdb-32b0c5f64af4",
"url": "https://webform-sandbox.finapi.io/wf/e0337037-1228-4db7-bcdb-32b0c5f64af4",
"createdAt": "2021-03-09T08:36:15.000+0000",
"expiresAt": "2021-03-09T08:56:15.000+0000",
"type": "STANDALONE_PAYMENT",
"status": "COMPLETED",
"payload": {
"paymentId": 22718
}
}The id is the generated Web Form ID. It is also contained in the URL and used as an access token.
The status can be one of:
"NOT_YET_OPENED" - when the Web Form URL has not been accessed yet.
"IN_PROGRESS" - when the Web Form page has been opened and the flow is in progress.
"COMPLETED" - when the Web Form has successfully executed the service.
"COMPLETED_WITH_ERROR" - when the Web Form has been executed but something unexpected happened. Unsuccessful end state.
"ABORTED" - when the user has aborted the Web Form flow (by clicking the CANCEL button at some step during the process)
“EXPIRED” - this is an internally forced state when there are abandoned Web Forms in non-final states (
COMPLETED,COMPLETED_WITH_ERRORorABORTEDare the only possible final states) for longer than 20 minutes.
Note that the “Get a web form” service is a user-related service, meaning that you have to pass an Authorization header with the user's access token, just as with any other of finAPI's user-related REST services. You might want to think about adding some user identifier to the callbacks.finalised or redirectUrl to be able to resolve the user context in your application in order to get hold of an appropriate access token (For security reasons, you should never include an access token itself in the Web Form URL)
How to test the Web Form Flow using openAPI?
As of now, openAPI will not automatically open the Web Form for you. You'll have to enter the Web Form URL into a separate tab of your browser yourself, and also have to call the “Get a web form” service for yourself once the Web Form has triggered the callback and/or redirect.